云车汇全案项目
云车汇全案项目包含官网设计、移动端开发包含公众号建设、品牌设计包含logo设计企业vi系统开发、旗下蜗牛有车品牌设计 在与云车汇长达1年多的合作中,我们重新定义了汽车销售终端的使用与底层交互方式,其中也包括了产品底层交互设计、UI&品牌设计、APP&官网设计。


云车汇全案项目包含官网设计、移动端开发包含公众号建设、品牌设计包含logo设计企业vi系统开发、旗下蜗牛有车品牌设计 在与云车汇长达1年多的合作中,我们重新定义了汽车销售终端的使用与底层交互方式,其中也包括了产品底层交互设计、UI&品牌设计、APP&官网设计。

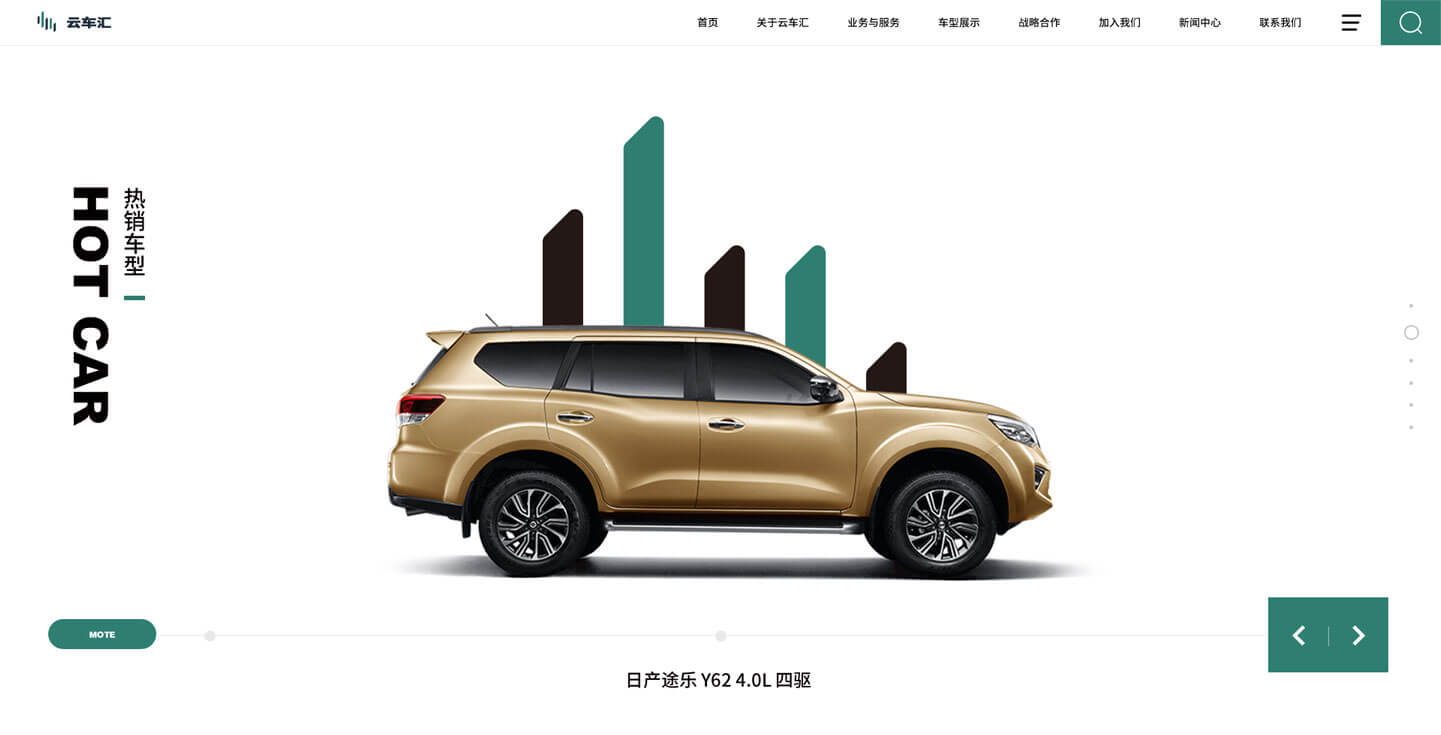
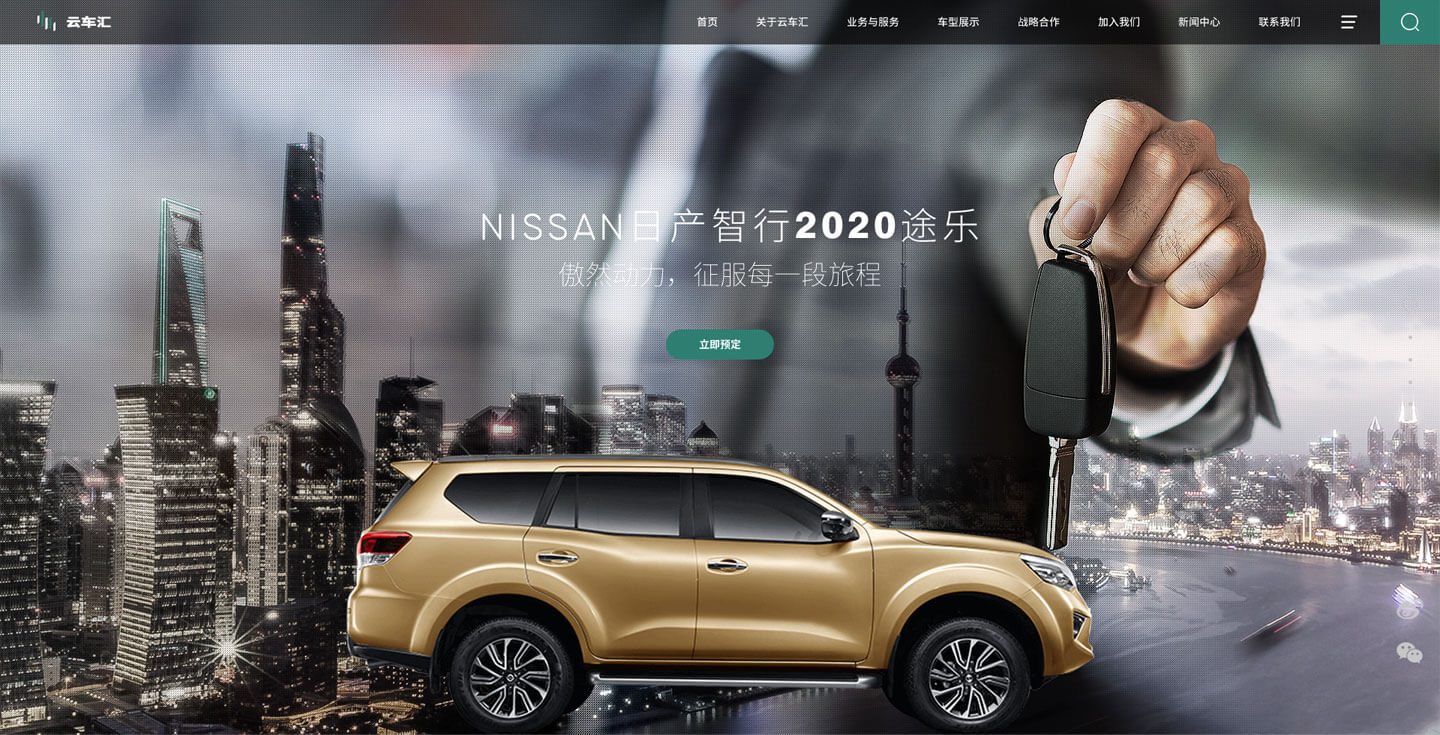
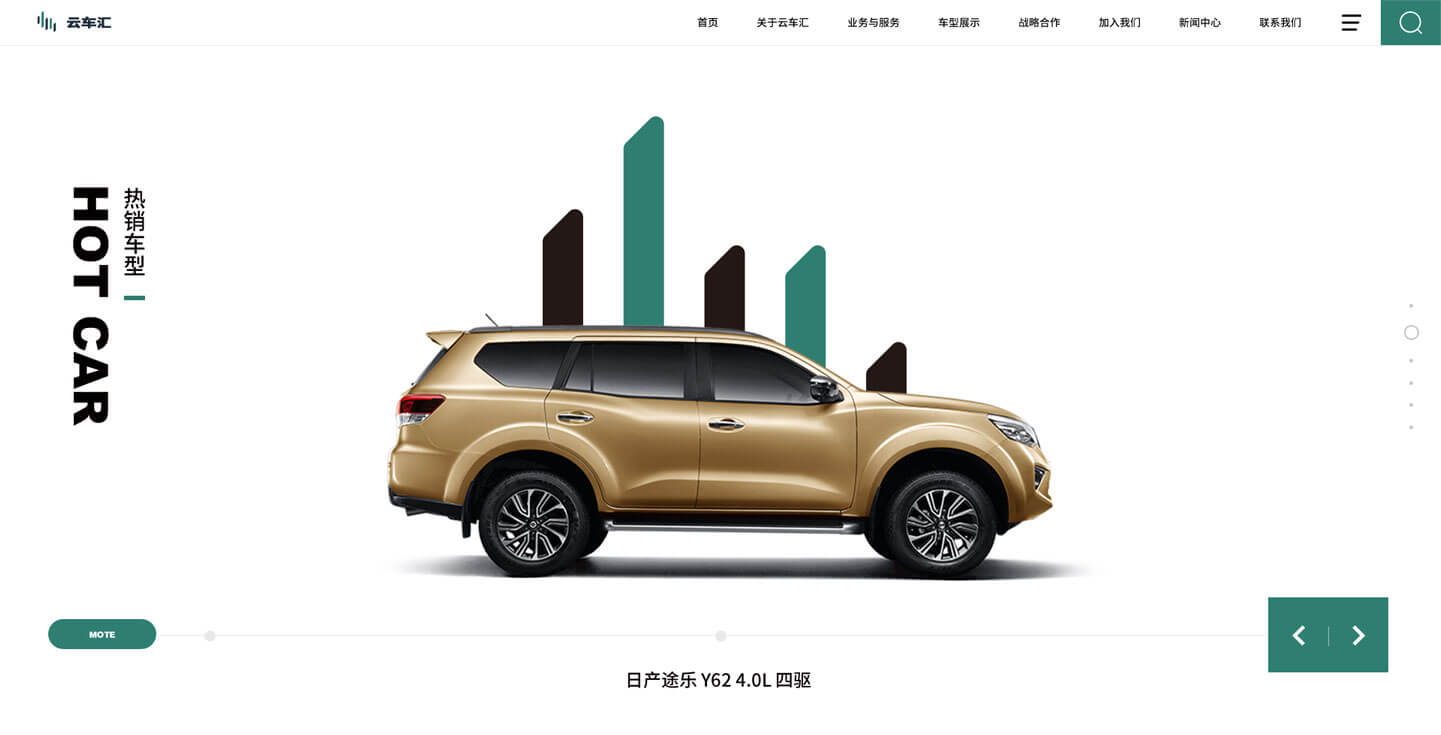
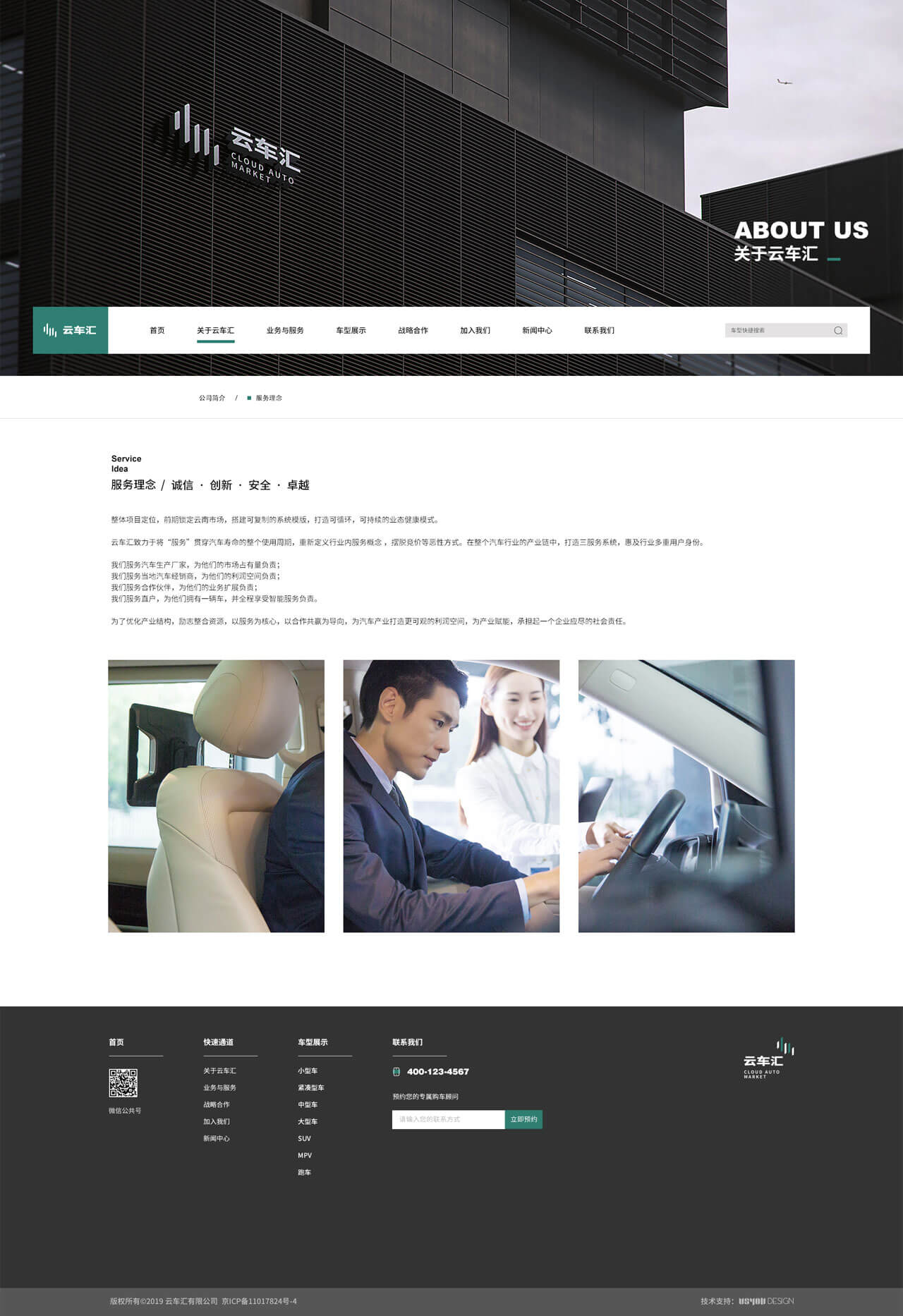
云车汇官网启用全媒体覆盖响应式设计,响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
响应式网站设计(Responsive Web design)的理念是:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。




我们通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最合适的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。通过液态网格和液态图片技术,并且在正确的地方使用了正确的HTML标记。



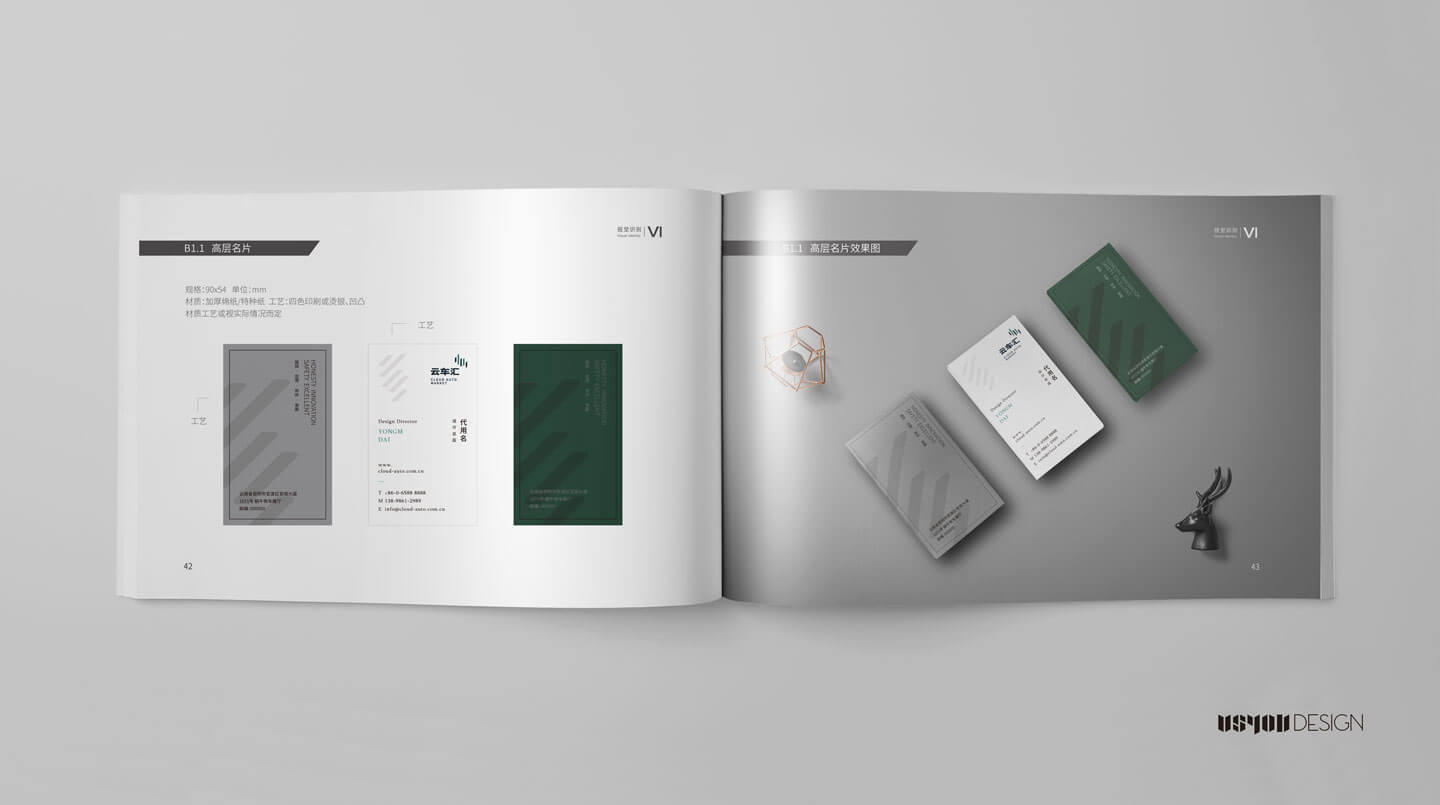
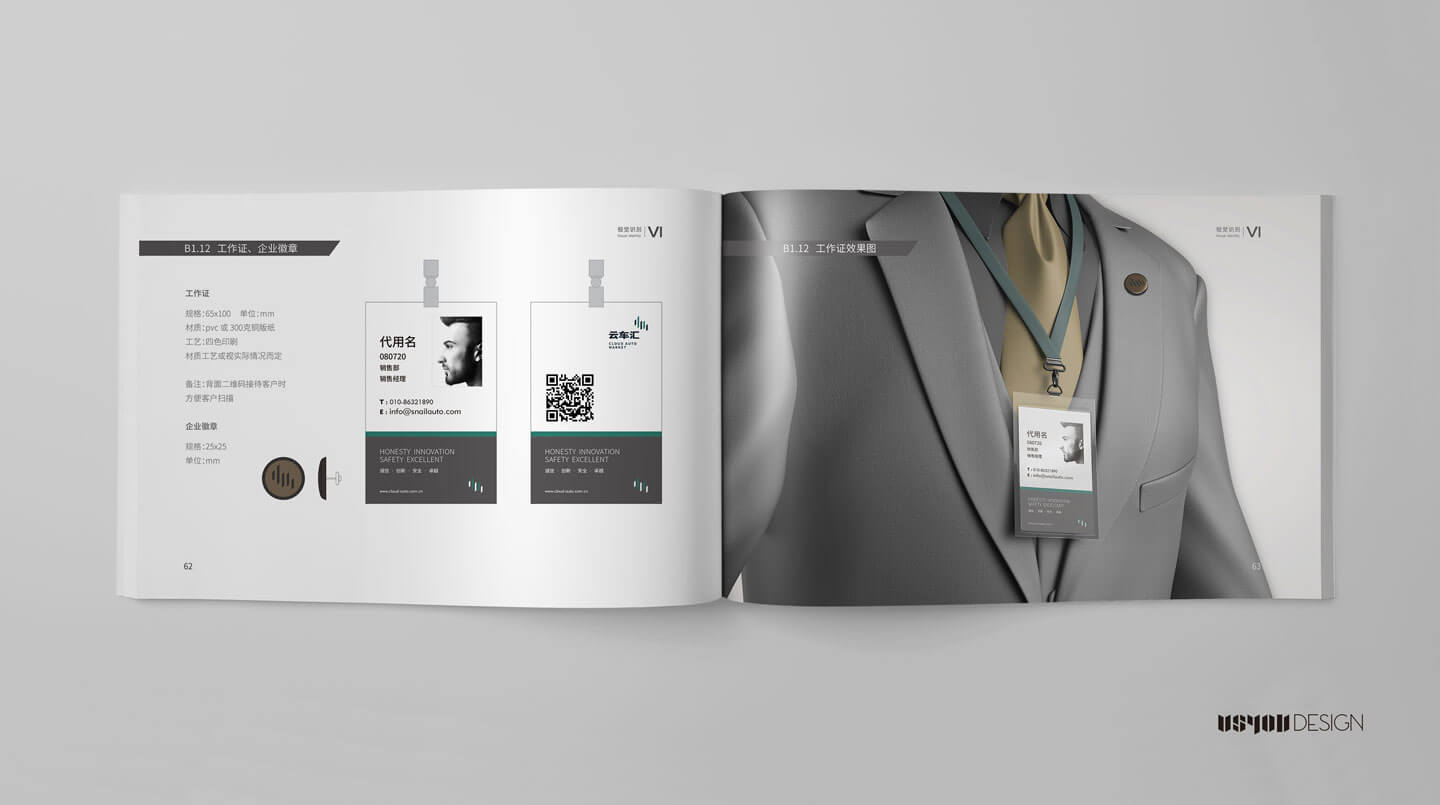
VI手册效果图